In this tutorial, you will learn how to create a design in Adobe Illustrator for paint stencils and spray templates, suitable for laser cutting. We’ll demonstrate how to draw shapes, convert letters into stencils, and modify complex shapes to ensure they function effectively as spray templates.
Getting Started
If you are drawing in Illustrator, download our template here. It already includes the maximum dimensions and colours, so you can get started straight away. As always, you can draw up to the maximum sheet size (1200 x 600 mm for most materials).
Use blue lines to draw the shapes that will form the cuts for your stencil, and draw a frame around the edges of your stencil to define its outer border. If you want to make more than one stencil, you can combine drawings until the sheet is filled.
Follow These Standards for the Final Design:
- Set all line widths to 0.2 mm. The line width you set doesn’t affect the cut width but simulates how wide the cut will be, showing the achievable level of detail.
- Turn off all fills and enable line colours. The lines in your design will become paths for our cutting machines.
- Colour for cutting: Blue (RGB 0.0.255)
- Colour for engraving: Red (RGB 255.0.0)
- Do not create new artboards in the Illustrator file; only the first artboard will be read and processed. (Create a separate file for each sheet.)
- If you need the outer shape with a clean edge, add a blue frame around the file for cutting. Our sheets are often slightly oversized.
- Always ensure ‘Create PDF Compatible File’ is ticked when saving the file.
Drawing Shapes
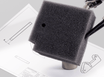
We’ll start by making a stencil of a fingertip. The black area will eventually be the painted section.
Draw shapes, for example, using a stroke with a set thickness for the edge of the finger. You can also draw filled shapes, like the nail. Turn on the fill temporarily to preview the overall shape. Once satisfied, convert it to cut paths along the outlines. First, convert the stroke (finger outline) to outlines using:
Object > Path > Outline Stroke.

The central line disappears, and an outline is created around the thick line. Since the fill is still active, the appearance remains the same.
Now we have two areas: the shape of the finger and the nail. These need to be merged.

Merging shapes is done using the Pathfinder. Select both objects and choose: Pathfinder > Unite. The Pathfinder menu can be found under Window.

The two shapes are now merged into a single closed outline.

If you now disable the fill and set the line thickness to 0.2 mm blue, you’ll have a cuttable file.
Add shapes as desired until your stencil is complete. Add a frame and test whether this file can be uploaded to our web app!

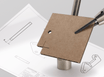
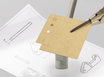
The drawing above cut out in 2 mm MDF (right) & the spray-painted image (left).
Drawing Text
Letters and text follow a similar process: draw them and then convert them to outlines.
Choose a suitable font; simple letters with wide strokes are best for stencils. Most letters have inner spaces that would fall out after cutting without bridges.
There are many (free) stencil fonts available that already provide solutions for this, but you can also create bridges yourself (see below).
We’ll start with a letter without a bridge. Set the size to the appropriate scale and convert the letter to outlines.
Type > Create Outlines
Tip: The context menu (right-clicking on the text) also includes the option 'Create Outlines'.

You can see from the selection points that the shape now consists of vector lines.
The next step is to connect the inner space with a bridge to the rest of the stencil.

To create the bridge, draw a shape; here, we use a rectangle, but a stroke can also be used.
Ensure the bridge is wide enough; 2 mm or more is safe for small shapes, but large areas need more or wider bridges.
Now select the letter and the rectangle & choose Pathfinder > Trim.
Illustrator will cut the rectangle from the letter.
Window > Pathfinder > Trim

The Pathfinder doesn’t know which shape you need and creates three shapes: the letter with the bridge cut out, the loose inner space, & the loose bridge.
The last two are unnecessary and should be deleted.
To check if everything unnecessary is removed, select all and apply a fill colour.
Here, the inner piece turns red; this still needs to be removed.

Disable the fills and set the line thickness to 0.2 mm blue. What remains are the outlines, which will serve as cutting lines. Optionally add a frame and test whether this file can be uploaded to our web app!
Complex Shapes
For more complex shapes, ensure that everything is connected. Avoid being too sparing with bridges, and don’t make them too narrow. The more bridges or tabs you add to your drawing, the better the overall structure will hold together. Additionally, the stencil becomes sturdier and easier to use, for example, when hanging it on a wall as a spray template.
Check out our materials overview for affordable materials suitable for this purpose!

Above, you see an example of a drawing with little white space (left) & one with more white space (right).