In diesem Tutorial lernen Sie, wie Sie in Adobe Illustrator Farbschablonen und Sprühschablonen zeichnen, die sich für das Laserschneiden eignen. Wir zeigen Ihnen, wie Sie Formen zeichnen, Buchstaben in Schablonen umwandeln und komplexe Formen so verändern, dass sie besser als Sprühschablonen funktionieren.
Erste Schritte
Wenn Sie anfangen, mit Illustrator zu zeichnen, laden Sie hier unsere Vorlage herunter. Sie enthält bereits die maximalen Abmessungen und Farben, sodass Sie sofort loslegen können. Wie immer können Sie bis zur maximalen Blattgröße zeichnen (1200 x 600 mm für die meisten Materialien).
Zeichnen Sie mit blauen Linien die Formen ein, die die Schnitte für Ihre Schablone bilden sollen, und zeichnen Sie außerdem einen Rahmen um die Formen, um den äußeren Rand der Schablone zu markieren. Wenn Sie mehr als eine Schablone anfertigen möchten, können Sie die Zeichnungen dafür zusammenführen, bis das Blatt voll ist.
Halten Sie die folgenden Standards für die endgültige Zeichnung ein:
- Lege alle Linienstärken auf 0,2 mm. Die eingestellte Linienstärke wirkt sich nicht auf die Schnittbreite aus, sondern simuliert in Ihrer Zeichnung, wie breit der Schnitt sein wird und welcher Detailgrad noch erreichbar ist.
- Schalten Sie alle Mosaike aus, schalten Sie die Linienfarben ein. Die Linien in Ihrer Zeichnung werden zu Bahnen für unsere Schneidemaschinen.
- Zeichnungsfarbe für das Schneiden = blau (RGB 0.0.255)
- Zeichnungsfarbe für die Gravur = rot (RGB 255.0.0)
- Erstellen Sie keine neuen Zeichenflächen in der Illustrator-Datei, nur die erste Zeichenfläche wird gelesen und ausgeführt. (Sie erstellen also für jede Zeichenfläche eine eigene Datei).
- Wenn Sie die äußere Form benötigen und eine saubere Kante wünschen, erstellen Sie einen blauen Rahmen um die Datei, damit sie ausgeschnitten wird, da die meisten unserer Platten übergroß sind.
- Achten Sie beim Speichern der Datei immer darauf, dass 'PDF-kompatible Datei erstellen' aktiviert ist.
Formen zeichnen
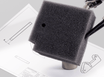
Zuerst werden wir eine Schablone einer Fingerspitze erstellen. Wir wollen später den schwarzen Teil malen können.
Zeichnen Sie Formen, indem Sie z. B. einen Strich verwenden und ihm eine bestimmte Dicke geben. Wir werden dies für den Rand des Fingers tun. Sie können auch Flächen zeichnen, z. B. für den Nagel. Sie können das Mosaik ausbessern, um eine Vorstellung von der Gesamtform zu bekommen. Wenn Sie mit der Form zufrieden sind, können Sie sie in Schneidepfade entlang des Umfangs umwandeln. Zuerst wandeln wir die Kontur (Außenkante des Fingers) in Umrisse um.
Sie können dies tun über Objekt > Pfad > Umrisslinie Strich.

Die mittlere Linie verschwindet, und an ihrer Stelle wird eine Umrisslinie um die dicke Linie gelegt. Da die Tesselierung noch aktiviert ist, sieht alles gleich aus.
Jetzt haben wir zwei Flächen: die Form des Fingers und den Nagel. Diese müssen wir noch zusammenführen.

Um Formen zu verschmelzen, verwenden Sie die Pfadfinder.
Markieren Sie beide Objekte und wählen Sie: Pfadfinder > Vereinigen.
Das Pathfiner-Menü finden Sie unter Fenster.

Die beiden Formen werden nun zusammengeführt und es entsteht ein geschlossener Umriss.

Wenn Sie nun die Tesselierung ausschalten und die Linienstärke auf 0,2 mm blau einstellen, erhalten Sie eine schneidbare Datei.
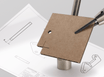
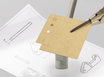
Fügen Sie nach Belieben Formen hinzu, bis Ihre Schablone vollständig ist.
Fügen Sie einen Rand hinzu und versuchen Sie, diese Datei zu erstellen hochladen zu unserer Web-App hochladen können!

Obige Zeichnung ausgeschnitten in MDF 2mm (rechts) und das mit Sprühfarbe aufgetragene Bild (links).
Zeichnung Text
Buchstaben und Text folgen einem ähnlichen Prozess: Zeichnen und dann in Umrisse umwandeln.
Wählen Sie eine geeignete Schriftart; für Vorlagen eignen sich einfache Buchstaben mit breiten Streifen am besten. Die meisten Buchstaben haben ein weißes Innenleben, das sich nach dem Ausschneiden brückenlos ablöst.
Es gibt viele (kostenlos) Schablonenschriften, die dafür bereits Lösungen bieten, aber Sie können auch Ihre eigenen Brücken bauen (siehe unten).
Hier beginnen wir mit einem Buchstaben ohne Brücke. Stellen Sie die Größe auf die richtige Größe ein und wandeln Sie den Buchstaben in Linien um.
Typ > Umrisse erstellen
Tipp Das Kontextmenü (Rechtsklick auf den Text) enthält auch die Option 'Umrisse erstellen'.

Sie können an den Auswahlpunkten erkennen, dass die Form nun aus Vektorlinien besteht.
Der nächste Schritt besteht darin, das innere Weiß mit dem Rest der Schablone zu verbinden.

Für die kleine Brücke zeichnen Sie eine Form; hier verwenden wir ein Rechteck, aber ein 'Strich' ist auch möglich.
Stellen Sie sicher, dass die Brücke breit genug ist; 2 mm oder mehr ist sicher für kleine Formen, aber große Flächen brauchen mehr oder breitere Stege.
Wählen Sie nun den Buchstaben und das Rechteck aus und wählen Sie aus dem Pathfinder-Menü 'Trimmen'.
Illustrator schneidet das Rechteck aus dem Buchstaben aus.
Fenster > Pfadfinder > Verkleidung

Da wir nicht wussten, welche Form Sie benötigen, hat Pathfinder drei Formen erstellt: den Buchstaben mit ausgeschnittenem Steg, das lose Innenweiß und den losen Steg.
Die letzten beiden werden nicht benötigt und sollten entfernt werden.
Um zu überprüfen, ob alles, was nicht benötigt wird, entfernt wurde, können Sie alles auswählen und ihm eine Füllfarbe geben.
Hier sehen Sie zum Beispiel das innere Stück rot gefärbt; es muss noch entfernt werden.

Festlegen der Mosaike von und der Linienstärke bei 0,2 mm blau. Was bleibt, sind wieder die Außenlinien, die als Schnittlinien dienen. Fügen Sie ggf. einen Rand hinzu und versuchen Sie erneut, ob Sie diese Datei erstellen können hochladen zu unserer Web-App hochladen können!
Komplexe Formen
Achten Sie bei komplexeren Formen genau darauf, dass alles miteinander verbunden ist. Seien Sie nicht zu sparsam mit Brücken und machen Sie sie nicht zu schmal. Je mehr Brücken/Laschen Sie in Ihre Zeichnung einfügen, desto besser hält das Ganze zusammen. Außerdem ist das Ganze dann auch viel stabiler und damit leichter zu handhaben, wenn Sie die Schablone z. B. an eine Wand hängen wollen.
Siehe unser Übersicht der Materialien für einige kostengünstige Materialien, die für diese Anwendung geeignet sind!

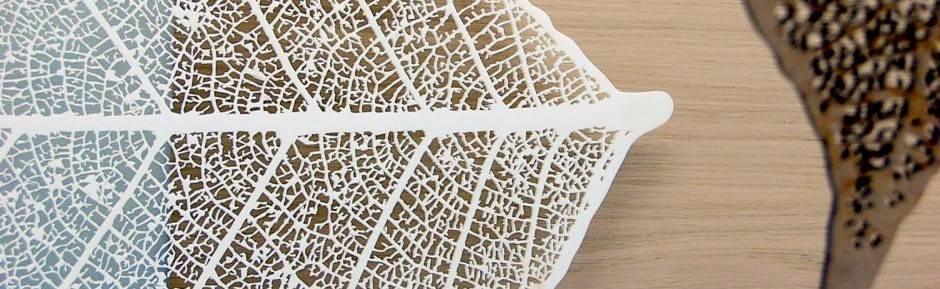
Oben sehen Sie ein Beispiel für eine Zeichnung mit wenig Weißraum (links) und einer Zeichnung mit mehr Leerraum (rechts).