Aan de slag
Ga je met Illustrator tekenen, download hier dan ons template. Hierin staan de maximale afmetingen en kleuren al ingesteld zodat je direct aan de slag kunt. Zoals altijd kun je tekenen tot de maximale plaatafmeting (1200x600mm voor de meeste materialen).
Teken met blauwe lijnen de vormen die snedes moeten vormen om je stencil te maken, en teken ook een kader om de vormen om de buitenrand van het stencil aan te geven. Wil je meer dan één stencil maken dan kun je de tekeningen daarvoor samenvoegen totdat de plaat vol is.
Hou de volgende standaards aan voor de uiteindelijke tekening:
- Zet alle lijndiktes op 0.2mm. De lijndikte die je instelt heeft geen invloed op de snedebreedte, maar simuleert in je tekening hoe breed de snede wordt en welk detailniveau nog haalbaar is.
- Zet alle vlakvullingen uit, de lijnkleuren aan. De lijnen in je tekening worden paden voor onze snijmachines.
- Tekenkleur voor snijden = blauw (RGB 0.0.255)
- Tekenkleur voor graveren = rood (RGB 255.0.0)
- Maak geen nieuwe Artboards aan in het Illustrator bestand, alleen het eerste Artboard wordt gelezen en uitgevoerd. (Voor elke plaat maak je dus een apart bestand.)
- Als je de buitenvorm nodig hebt en je wilt een nette rand maak dan een blauw kader om het bestand zodat die gesneden wordt, meestal zijn onze platen namelijk overmaat gezaagd.
- Let er bij het opslaan van het bestand altijd op dat 'Create PDF Compatible File' aangevinkt staat.
Vormen tekenen
We gaan eerst een stencil maken van een vingertop. Het zwarte gedeelte willen we straks kunnen verven.
Teken vormen, bijvoorbeeld door een stroke te gebruiken en die een bepaalde dikte te geven. Dit doen we voor de rand van de vinger. Je kunt ook vlakken tekenen, zoals voor de nagel. Je kunt de vlakvulling even aanzetten om een beeld te krijgen van de totale vorm. Als je tevreden bent met de vorm kun je hem omzetten naar snijpaden langs de omtrek. Eerst zetten we de stroke (buitenrand van de vinger) om in buitenlijnen.
Dit doe je via Object > Path > Outline Stroke.

De middelste lijn verdwijnt en er komt een omtreklijn om de dikke lijn heen voor in de plaats. Omdat de vlakvulling nog aan staat blijft alles er hetzelfde uit zien.
Nu hebben we twee vlakken; de vorm van vinger en de nagel. Die moeten we nog samenvoegen.

Het samenvoegen van vormen doe je met de Pathfinder.
Selecteer beide objecten en kies:
Pathfinder > Unite.
Het Pathfiner menu kun je vinden onder Window.

De twee vormen zijn nu samengevoegd en er is één gesloten omtreklijn.

Als je nu de vlakvulling uit zet & de lijndikte op 0.2mm blauw ingesteld hebt, dan heb je een snijbaar bestand.
Voeg vormen toe naar wens tot je stencil compleet is.
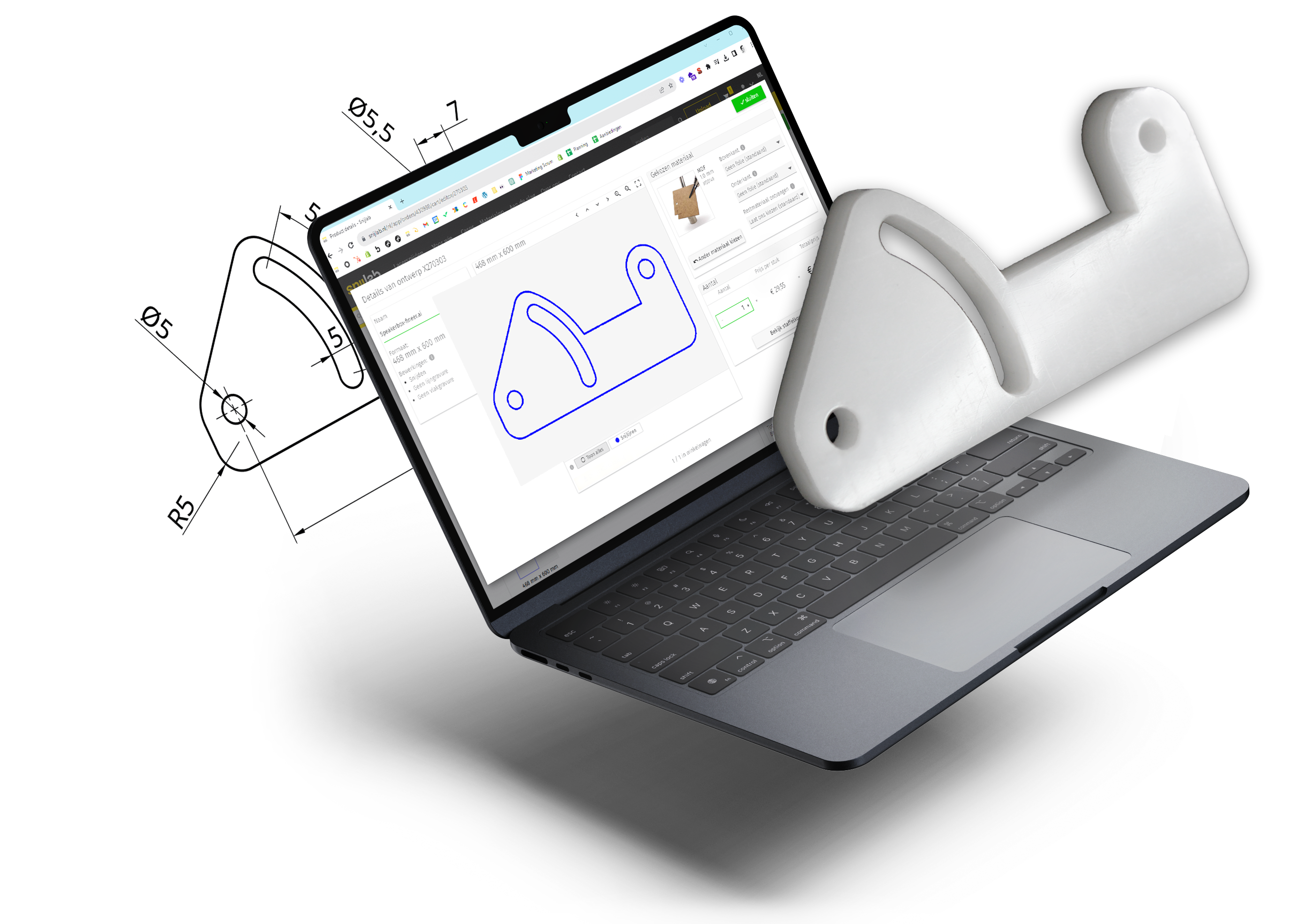
Voeg een kader toe en probeer eens of je dit bestand kan uploaden naar onze web-app!

Bovenstaande tekening uitgesneden in MDF 2mm (rechts) & de met spuitverf aangebrachte afbeelding (links).
Tekst tekenen
Letters en tekst volgen een gelijksoortig proces; tekenen en dan converteren naar omtreklijnen.
Kies een geschikt lettertype; voor sjablonen zijn simpele letters met brede stroken het beste. De meeste letters hebben binnenwitten die zonder bruggetjes losvallen na het snijden.
Er zijn veel (gratis) stencil-fonts te vinden die hiervoor al oplossingen hebben, maar je kunt ook zelf bruggetjes maken (zie hieronder).
Hier beginnen we met een letter zonder bruggetje. Stel de afmeting op de goede maat in en converteer de letter naar lijnen.
Type > Create Outlines.
Tip: Het contextmenu (rechtsklikken op de tekst) bevat ook de optie 'create outlines'.

Je ziet aan de selectiepunten dat de vorm nu uit vectorlijnen bestaat.
De volgende stap is om het binnenwit met een bruggetje te verbinden met de rest van het stencil.

Voor het bruggetje teken je een vorm; hier gebruiken we een rechthoek, maar een "stroke" kan ook.
Zorg ervoor dat het bruggetje breed genoeg is; 2mm of meer is veilig voor kleine vormen, maar grote vlakken hebben meer of bredere bruggen nodig.
Selecteer nu de letter en de rechthoek & kies in het Pathfinder menu 'Trim'.
Illustrator snijdt de rechthoek uit de letter.
Window > Pathfinder > Trim

De pathfinder weet niet welke vorm je nodig hebt en heeft drie vormen gemaakt: de letter met uitgesneden bruggetje, het losse binnenwit & het losse bruggetje.
De laatste twee zijn niet nodig en moet je verwijderen.
Om te controleren of alles wat niet nodig is weg is kun je alles selecteren en een vulkleur geven.
Zo zie je hier het binnenstukje rood kleuren; die moet nog verwijderd worden.

Zet de vlakvullingen uit & de lijndikte op 0.2mm blauw. Wat overblijft zijn weer de buitenlijnen die als snijlijnen gaan dienen. Voeg eventueel een kader toe en probeer weer eens of je dit bestand kan uploaden naar onze web-app!
Complexe vormen
Bij complexere vormen is het goed opletten dat alles met elkaar verbonden is.
Wees niet te spaarzaam met bruggetjes en maak ze niet te smal.
Hoe meer bruggetjes / tabjes je toe gaat voegen in je tekening, hoe beter het geheel bij elkaar blijft.
Bovendien is het geheel ook een stuk steviger en dus makkelijker te gebruiken als je het spuitsjabloon op een muur wilt hangen bijvoorbeeld.
Bekijk ons materialenoverzicht voor een aantal voordelige materialen die geschikt zijn voor deze toepassing!
Hieronder zie je een voorbeeld van een tekening met weinig wit ruimte (links) & een met meer witruimte (rechts).














































Laat een reactie achter
Deze site wordt beschermd door recaptcha en het privacybeleid en de servicevoorwaarden van Google zijn van toepassing.